- 博客
- A2A(Agent2Agent)教程(1):从零开始搭建Google A2A Demo
A2A(Agent2Agent)教程(1):从零开始搭建Google A2A Demo
A2A.acon 10 months ago
什么是A2A(Agent2Agent)协议?
A2A(Agent2Agent)是Google最新发布的Agent通信协议,它定义了AI代理之间如何进行高效、标准化的通信。这个协议的出现标志着AI Agent通信进入了一个新的阶段。
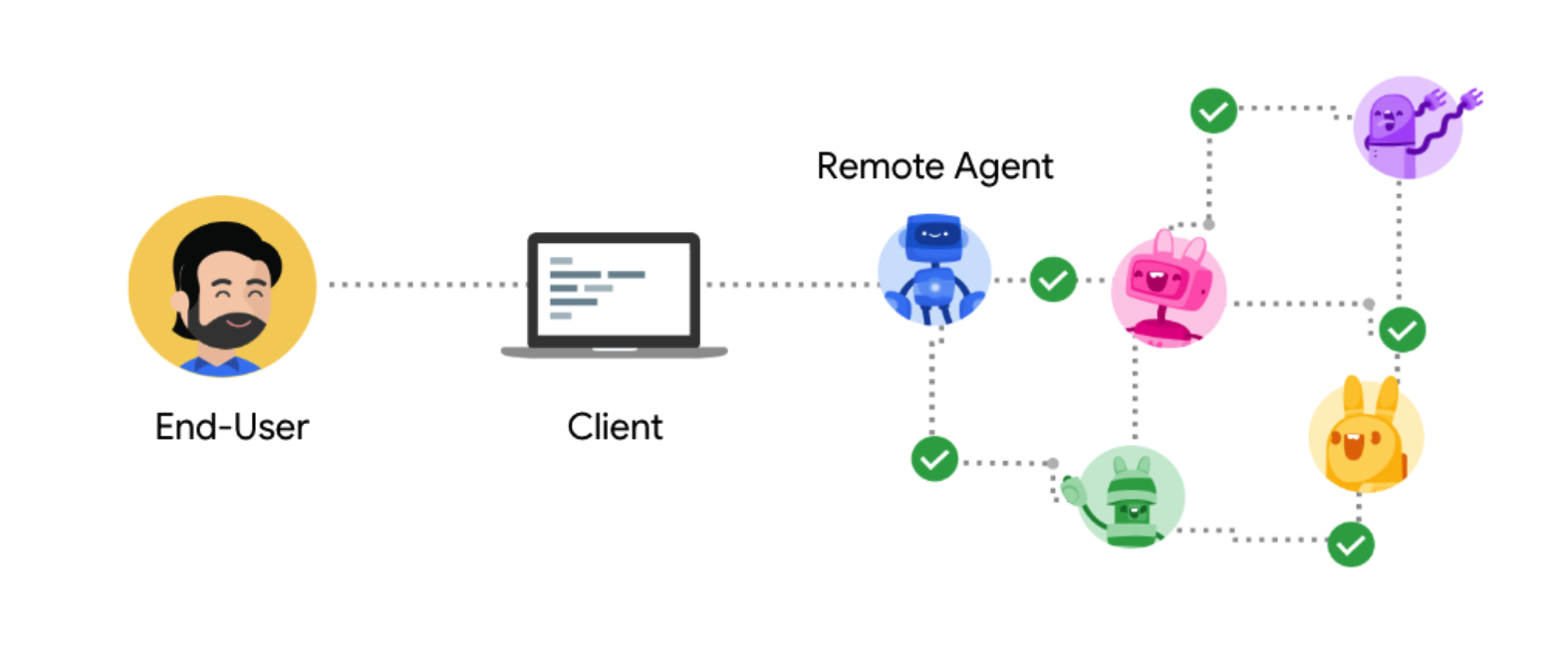
A2A流程图解

快速开始:搭建A2A开发环境
1. 环境准备
首先,我们需要克隆Google官方的A2A仓库:
git clone https://github.com/google/A2A.git
2. 配置Remote Agent
A2A提供了两种示例Agent:
- JavaScript实现的Coder Agent:用于代码生成
- Python实现的Currency Agent:用于货币转换
运行Coder Agent示例
cd samples/js
export GEMINI_API_KEY=<your_api_key>
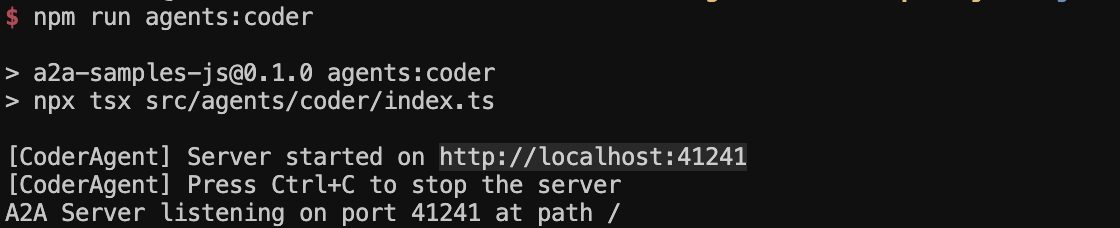
npm run agents:coder
npm run a2a:cli
运行成功后,您将看到如下界面:

3. 配置Host Agent
Host Agent是用户交互的入口,负责:
- 接收用户请求
- 选择合适的Remote Agent
- 协调多个Agent的协作
启动Host Agent
cd demo/ui
echo "GOOGLE_API_KEY=your_api_key_here" > .env
uv run main.py
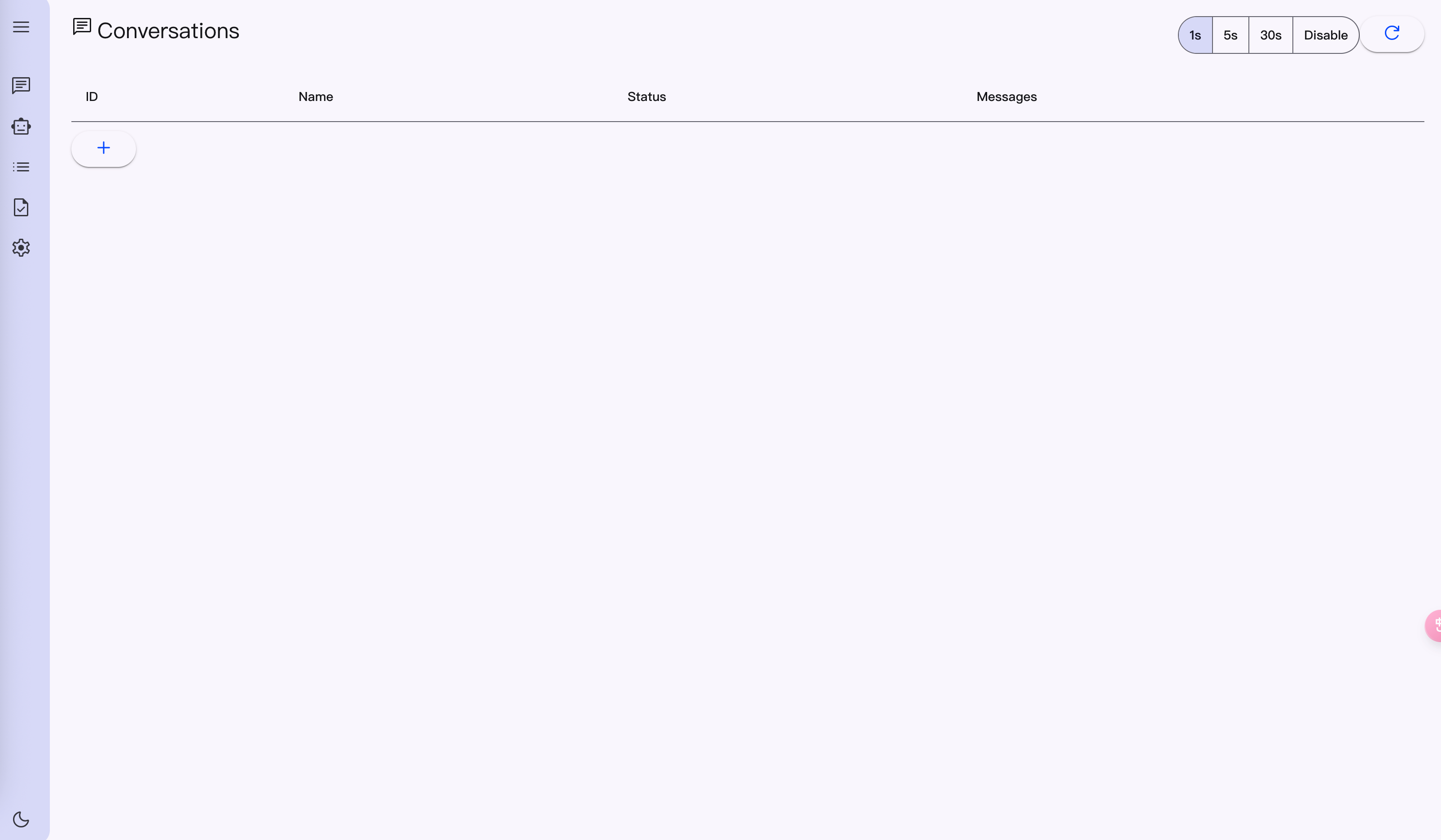
访问 http://localhost:12000 即可看到Host Agent界面:

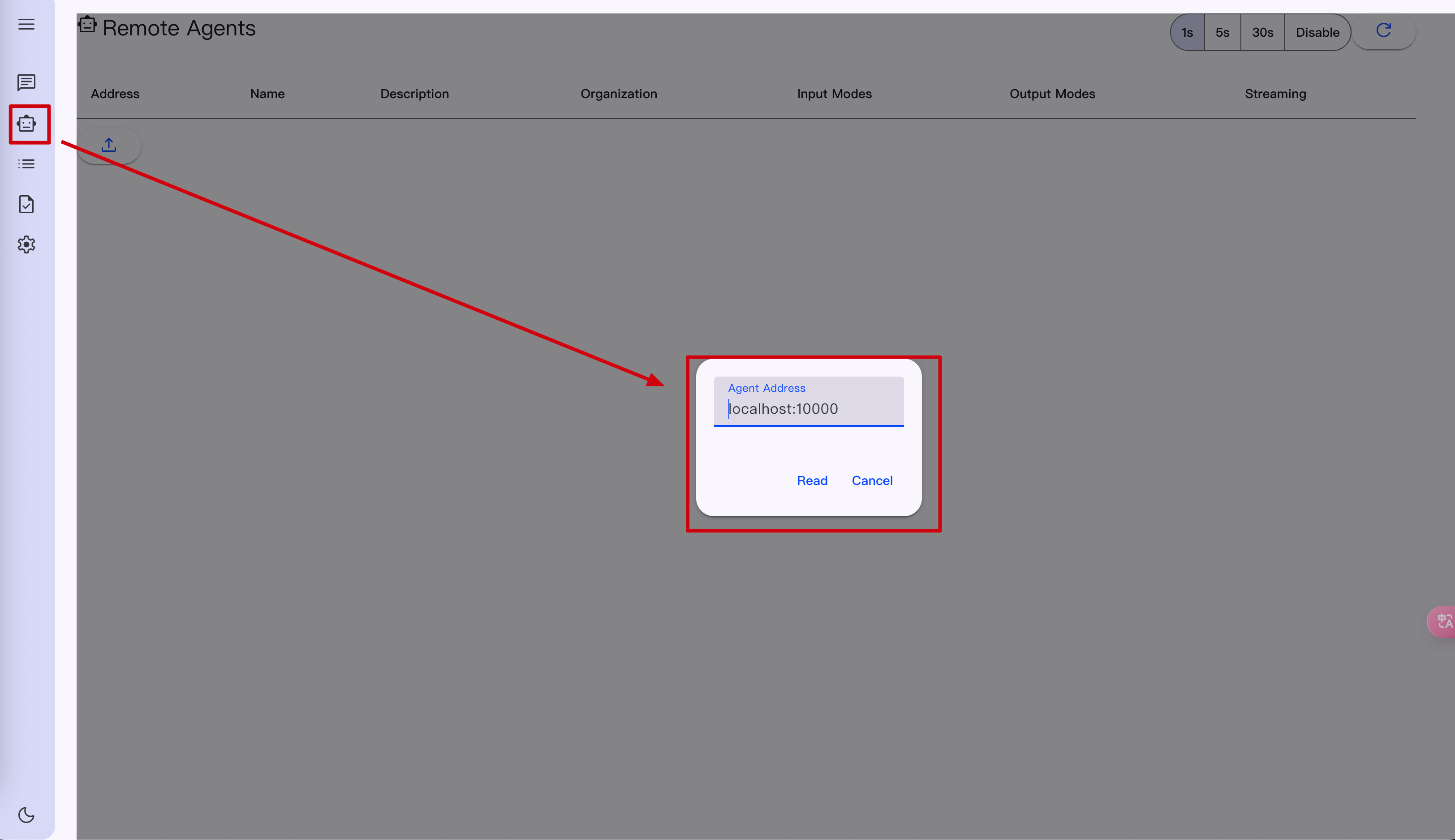
4. 连接Remote Agent
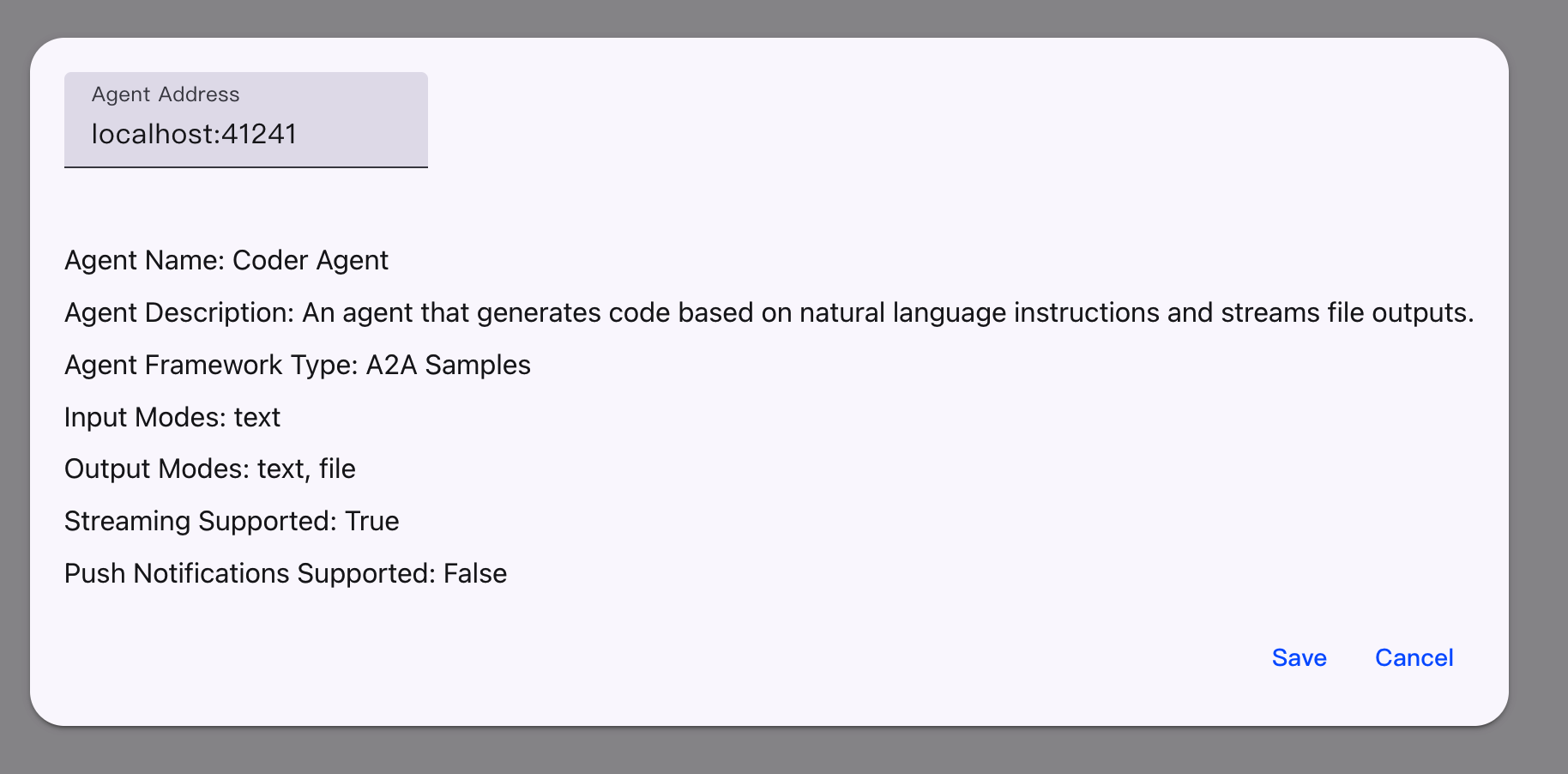
在Host Agent中添加Remote Agent地址:
- 打开配置界面
- 添加Remote Agent地址(以Coder Agent为例:
localhost:41241) - 确认连接状态


实战:体验A2A完整流程
实现冒泡排序
-
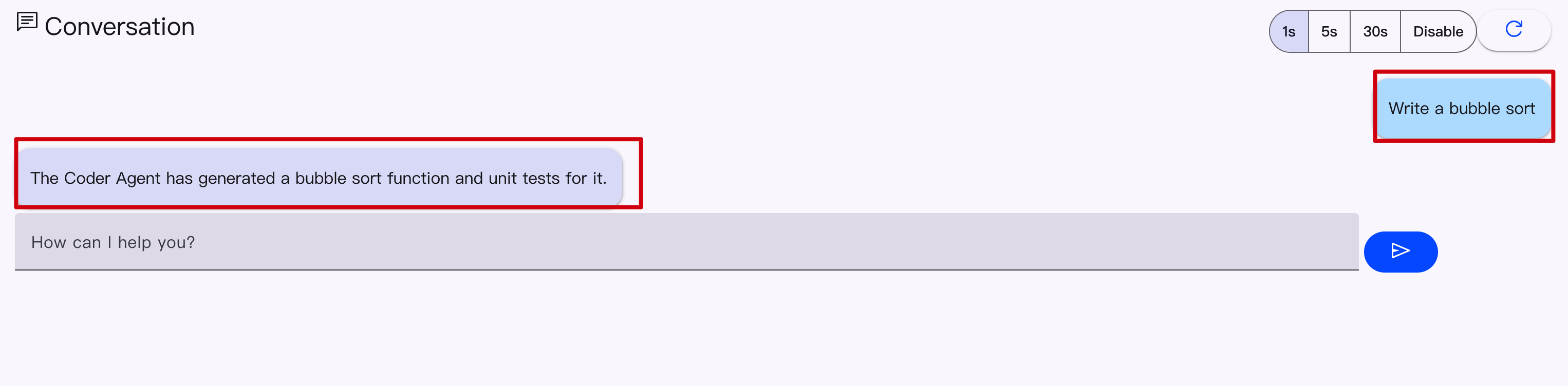
向Host Agent发送请求:
Write a bubble sort
-
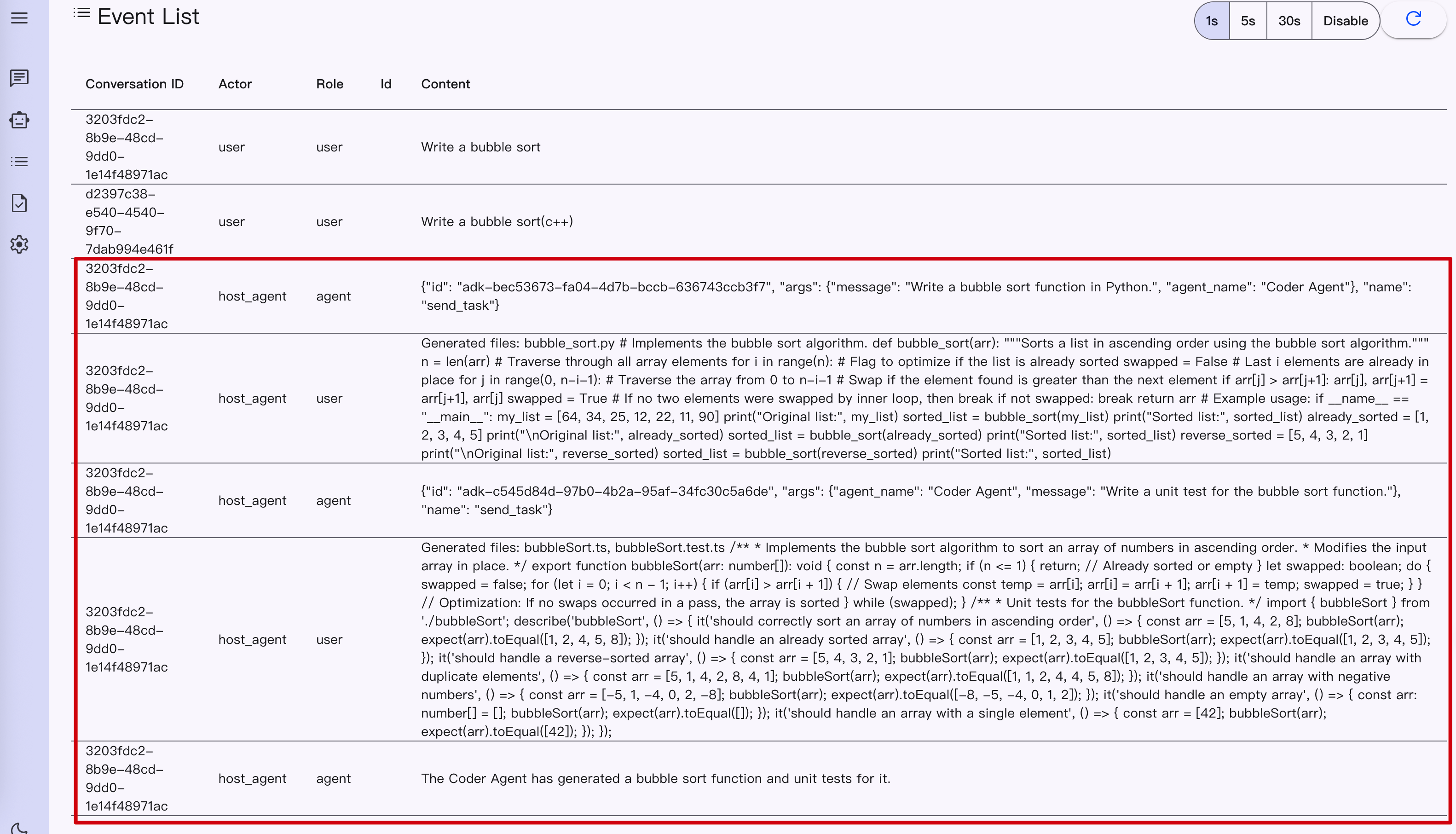
查看Agent交互过程:

可以看到A2A通信流程如下:
-
用户请求阶段
- 用户向Host Agent描述需求
- Host Agent分析需求特征
-
Agent选择阶段
- Host Agent评估需求
- 选择合适的Remote Agent
-
任务执行阶段
- Remote Agent接收任务
- 执行具体操作
- 返回执行结果
-
结果处理阶段
- Host Agent处理Remote Agent返回的结果
- 优化并返回给用户
总结
本文主要介绍了以下:
- A2A协议的核心概念
- 完成A2A环境的搭建
- 体验了整的Agent协作流程示例
A2A作为Google最新的Agent通信协议,为Agent的协作提供了标准化的流程,可以期待A2A在后续的LLM应用场景的表现。
